Typecho S3存储插件 - S3Upload
前言
用AI辅助写的插件,至于有没有什么BUG咱也不知道
预览
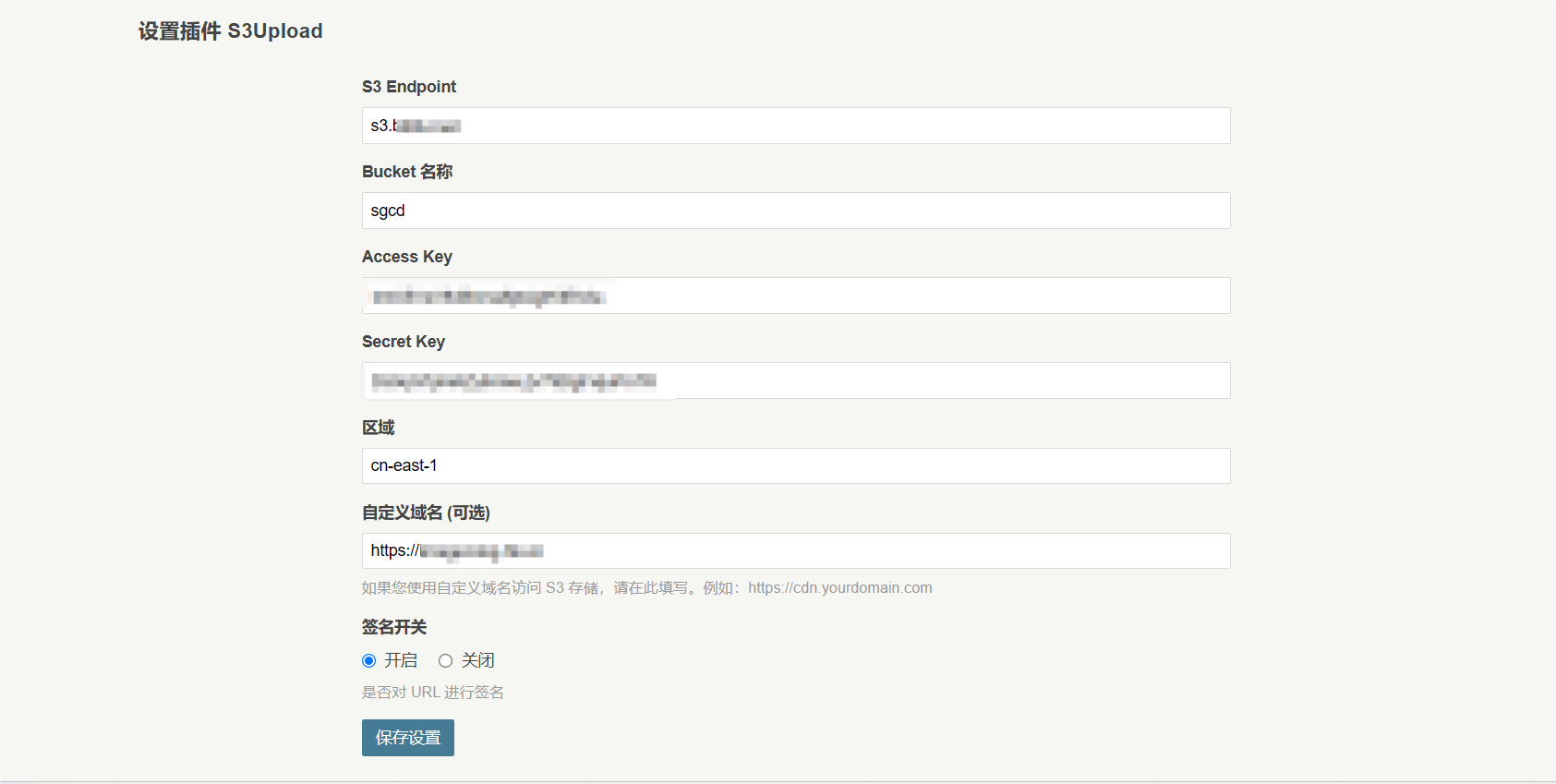
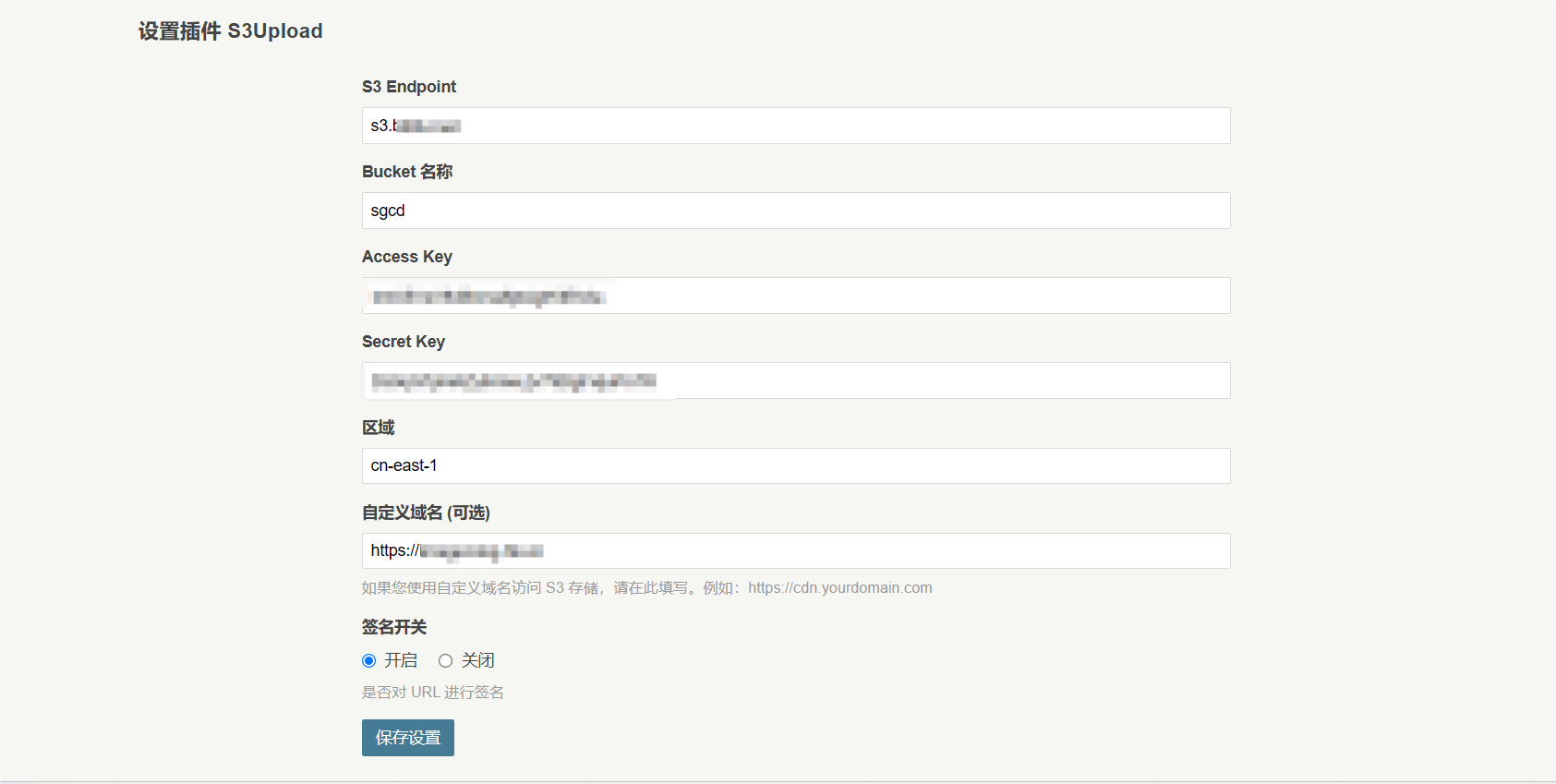
后台设置

使用须知
需关闭php的display_errors
仅测试缤纷云,R2
php版本8.3
其他请自测
下载地址:
S3下载:S3Upload.zip
项目地址 https://git.jiong.us/jkjoy/S3upload
用AI辅助写的插件,至于有没有什么BUG咱也不知道
后台设置

需关闭php的display_errors
仅测试缤纷云,R2
php版本8.3
其他请自测
下载地址:
S3下载:S3Upload.zip
项目地址 https://git.jiong.us/jkjoy/S3upload
从Hugo主题Stack移植而来.
https://github.com/CaiJimmy/hugo-theme-stack
为左侧边栏头像
Favicon
创建归档页面后,在此填入
使用links插件
创建链接页面后,在此填入
创建关于页面后,在此填入
<li >
<a href='/' >
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-home" width="24" height="24" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round"><path stroke="none" d="M0 0h24v24H0z"/><polyline points="5 12 3 12 12 3 21 12 19 12" /><path d="M5 12v7a2 2 0 0 0 2 2h10a2 2 0 0 0 2 -2v-7" /><path d="M9 21v-6a2 2 0 0 1 2 -2h2a2 2 0 0 1 2 2v6" /></svg>
<span>首页</span>
</a>
</li>按照此格式填入
由于日期归档过多,可以选择是否显示
mod风格来自其他Stack用户
按照分类的 mid 以jpg的格式 存放的目录
譬如本地目录 或者 CDN 等,用于匹配归档页面的分类图片
可以选择使用第三方的评论系统 如 twikoo 等
用于DIY CSS 或 身份验证 等
用于插入备案号码 或者 统计代码等
由于国内的公共加速倒了一大片,导致很多人为docker镜像无法拉取而烦恼
新建网站-输入域名 以 docker.ima.cm 为例
申请SSL证书,然后在伪静态设置中输入以下
location / {
proxy_pass https://registry-1.docker.io;
proxy_set_header Host registry-1.docker.io;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_buffering off;
proxy_set_header Authorization $http_authorization;
proxy_pass_header Authorization;
proxy_intercept_errors on;
recursive_error_pages on;
error_page 301 302 307 = @handle_redirect;
}
location @handle_redirect {
resolver 1.1.1.1;
set $saved_redirect_location '$upstream_http_location';
proxy_pass $saved_redirect_location;
}保存即可.
然后把https://docker.ima.cm加入镜像加速列表
{
"registry-mirrors": [
"https://docker.ima.cm"
]
}