博客文章同步Mastodon/Gotosocial
介绍
这是一个在发布文章时自动同步到Mastodon/Gotosocial的插件
功能
很简单的功能实现,使用AI编写
在发布文章时触发
使用
在后台设置填入实例的地址和token
可选择摘要的字数
这是一个在发布文章时自动同步到Mastodon/Gotosocial的插件
很简单的功能实现,使用AI编写
在发布文章时触发
在后台设置填入实例的地址和token
可选择摘要的字数
以本主题为例,在主题目录下新建gts.php,修改以下代码Gotosocial必须有以下三个参数GTS_INSTANCE USER_ID ACCESS_TOKENMastodon则不需要ACCESS_TOKEN
<?php
/**
* 说说
*
* @package custom
*/
if (!defined('__TYPECHO_ROOT_DIR__')) exit;
// GoToSocial API 配置
define('GTS_INSTANCE', 'social.sgcd.net'); // 你的 GoToSocial 实例域名
define('USER_ID', '01N805GS5HM673X9J1TZQZPVHX'); // 你的用户 ID
define('ACCESS_TOKEN', ' '); // 如果不需要认证,留空即可
define('ITEMS_PER_PAGE', 20); // 每页显示的条目数
define('MAX_PAGES', 25); // 最大缓存页数
define('API_BASE_URL', 'https://' . GTS_INSTANCE . '/api/v1');
define('CACHE_DIR', __TYPECHO_THEME_DIR__ . '/cache');
define('CACHE_LIFETIME', 3600); // 缓存生存时间(秒)
class GoToSocialFetcher {
private $accessToken;
private $baseUrl;
private $cacheFile;
public function __construct() {
$this->accessToken = ACCESS_TOKEN;
$this->baseUrl = API_BASE_URL;
$this->cacheFile = CACHE_DIR . '/timeline_cache.json';
if (!file_exists(CACHE_DIR)) {
mkdir(CACHE_DIR, 0777, true);
}
}
private function getCache() {
if (file_exists($this->cacheFile)) {
$cacheData = json_decode(file_get_contents($this->cacheFile), true);
if ($cacheData && time() - $cacheData['timestamp'] < CACHE_LIFETIME) {
return $cacheData['data'];
}
}
return null;
}
private function setCache($data) {
$cacheData = [
'timestamp' => time(),
'data' => $data
];
file_put_contents($this->cacheFile, json_encode($cacheData));
}
public function fetchTimeline() {
$cachedData = $this->getCache();
if ($cachedData !== null) {
return $cachedData;
}
$toots = [];
$lastId = null;
for ($i = 0; $i < MAX_PAGES; $i++) {
try {
$url = $this->baseUrl . "/accounts/" . USER_ID . "/statuses?limit=" . ITEMS_PER_PAGE;
if ($lastId) {
$url .= "&max_id=" . $lastId;
}
// 初始化 CURL 选项
$ch = curl_init();
$headers = [
'Accept: application/json',
'User-Agent: PHP/GoToSocialFetcher'
];
// 只有在设置了 token 且不为空时才添加认证头
if (!empty($this->accessToken) && $this->accessToken !== 'your-access-token-here') {
$headers[] = 'Authorization: Bearer ' . $this->accessToken;
}
curl_setopt_array($ch, [
CURLOPT_URL => $url,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HTTPHEADER => $headers,
CURLOPT_SSL_VERIFYPEER => true,
CURLOPT_SSL_VERIFYHOST => 2
]);
$response = curl_exec($ch);
$httpCode = curl_getinfo($ch, CURLINFO_HTTP_CODE);
if ($response === false) {
throw new Exception('CURL Error: ' . curl_error($ch));
}
if ($httpCode !== 200) {
throw new Exception('API returned status code: ' . $httpCode);
}
curl_close($ch);
$data = json_decode($response, true);
if (json_last_error() !== JSON_ERROR_NONE) {
throw new Exception('JSON decode error: ' . json_last_error_msg());
}
if (empty($data)) {
break;
}
foreach ($data as $toot) {
if (empty($toot['reblog']) && empty($toot['in_reply_to_id'])) {
$toots[] = $toot;
}
}
if (!empty($data)) {
$lastId = end($data)['id'];
}
} catch (Exception $e) {
error_log('Error fetching timeline: ' . $e->getMessage());
throw $e;
}
}
$this->setCache($toots);
return $toots;
}
public function renderTimeline($page = 1) {
try {
$toots = $this->fetchTimeline();
$totalItems = count($toots);
$totalPages = ceil($totalItems / ITEMS_PER_PAGE);
$page = max(1, min($page, $totalPages));
$offset = ($page - 1) * ITEMS_PER_PAGE;
$pageToots = array_slice($toots, $offset, ITEMS_PER_PAGE);
if (!empty($pageToots)) {
foreach ($pageToots as $toot) {
echo $this->renderToot($toot);
}
if ($totalPages > 1) {
echo $this->renderPagination($page, $totalPages);
}
} else {
echo '<div class="empty-talks">暂时没有说说</div>';
}
} catch (Exception $e) {
echo '<div class="error">Error: ' . htmlspecialchars($e->getMessage()) . '</div>';
}
}
private function renderToot($toot) {
$html = '<article class="post">';
$html .= '<div class="post-header">';
$html .= '<img src="' . htmlspecialchars($toot['account']['avatar']) . '" alt="Avatar" class="avatar">';
$html .= '<div class="post-meta">';
$html .= '<h2 class="display-name">' .
htmlspecialchars($toot['account']['display_name']) .
' <span class="username">@' . htmlspecialchars($toot['account']['username']) . '</span></h2>';
$html .= '<time datetime="' . $toot['created_at'] . '">' . date('Y-m-d H:i', strtotime($toot['created_at'])) . '</time>';
$html .= '</div></div>';
$html .= '<div class="post-content">';
$html .= $toot['content'];
if (!empty($toot['media_attachments'])) {
$html .= '<div class="media-attachments">';
foreach ($toot['media_attachments'] as $media) {
if ($media['type'] === 'image') {
$html .= '<img src="' . htmlspecialchars($media['url']) . '" alt="Media" class="attachment">';
}
}
$html .= '</div>';
}
$html .= '</div>';
$html .= '<div class="post-footer">';
$html .= '<span class="interactions">';
$html .= '<span>🔁 ' . $toot['reblogs_count'] . '</span>';
$html .= '<span>⭐ ' . $toot['favourites_count'] . '</span>';
$html .= '</span></div>';
$html .= '</article>';
return $html;
}
private function renderPagination($currentPage, $totalPages) {
$html = '<div class="pagination flex justify-between items-center my-8">';
$prevClass = $currentPage == 1 ? ' opacity-50 cursor-not-allowed' : '';
$html .= '<a href="?page=' . max(1, $currentPage - 1) . '" class="prev px-6 py-4 bg-black text-white rounded-full text-sm shadow-lg transition-all duration-100' . $prevClass . '">上一页</a>';
$nextClass = $currentPage == $totalPages ? ' opacity-50 cursor-not-allowed' : '';
$html .= '<a href="?page=' . min($totalPages, $currentPage + 1) . '" class="next px-6 py-4 bg-black text-white rounded-full text-sm shadow-lg transition-all duration-100' . $nextClass . '">下一页</a>';
$html .= '</div>';
return $html;
}
}
$this->need('header.php');
?>
<main class="prose prose-neutral relative mx-auto min-h-[calc(100%-10rem)] max-w-3xl px-8 pt-20 pb-32 dark:prose-invert">
<article>
<header class="mb-20">
<h1 class="!my-0 pb-2.5">说说</h1>
</header>
<section class="talks-container">
<?php
$page = isset($_GET['page']) ? (int)$_GET['page'] : 1;
$fetcher = new GoToSocialFetcher();
$fetcher->renderTimeline($page);
?>
</section>
</article>
</main>
<style>
.timeline {
background: #fff;
border-radius: 8px;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
.post {
padding: 20px;
border-bottom: 1px solid #eee;
}
.post:last-child {
border-bottom: none;
}
.post-header {
display: flex;
align-items: center;
margin-bottom: 15px;
}
.avatar {
width: 48px;
height: 48px;
border-radius: 50%;
margin-right: 15px;
}
.post-meta {
flex: 1;
}
.display-name {
font-size: 1.1em;
font-weight: bold;
margin: 0;
display: flex;
align-items: center;
gap: 8px; /* 添加显示名称和用户名之间的间距 */
}
.username {
color: #666;
font-size: 0.85em;
font-weight: normal;
}
.post-content {
margin: 15px 0;
}
.media-attachments {
margin-top: 15px;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 10px;
}
.attachment {
max-width: 100%;
border-radius: 4px;
}
.post-footer {
margin-top: 15px;
color: #666;
}
.interactions span {
margin-right: 20px;
}
.error {
background-color: #fee;
color: #c00;
padding: 15px;
border-radius: 4px;
margin: 20px 0;
}
.no-posts {
text-align: center;
padding: 40px;
color: #666;
}
@media (max-width: 640px) {
.display-name {
font-size: 1em;
gap: 6px;
}
.username {
font-size: 0.8em;
}
.container {
padding: 10px;
}
.pagination {
padding: 0 10px;
}
.post {
padding: 15px;
}
.avatar {
width: 40px;
height: 40px;
}
}
</style>
<?php $this->need('footer.php'); ?>用AI辅助写的插件,至于有没有什么BUG咱也不知道
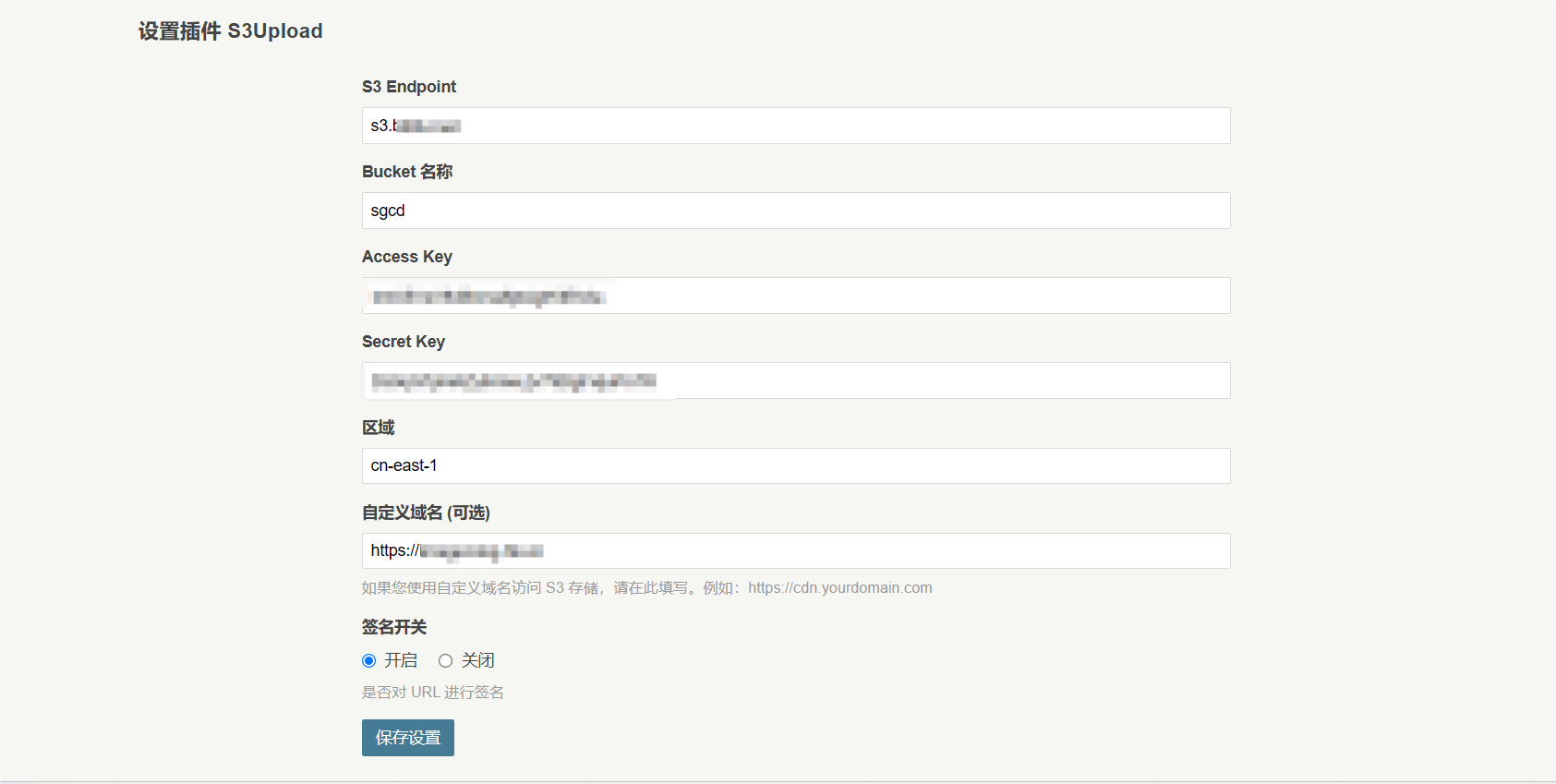
后台设置

需关闭php的display_errors
仅测试缤纷云,R2
php版本8.3
其他请自测
下载地址:
S3下载:S3Upload.zip
项目地址 https://git.jiong.us/jkjoy/S3upload
从Hugo主题Stack移植而来.
https://github.com/CaiJimmy/hugo-theme-stack
为左侧边栏头像
Favicon
创建归档页面后,在此填入
使用links插件
创建链接页面后,在此填入
创建关于页面后,在此填入
<li >
<a href='/' >
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-home" width="24" height="24" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none" stroke-linecap="round" stroke-linejoin="round"><path stroke="none" d="M0 0h24v24H0z"/><polyline points="5 12 3 12 12 3 21 12 19 12" /><path d="M5 12v7a2 2 0 0 0 2 2h10a2 2 0 0 0 2 -2v-7" /><path d="M9 21v-6a2 2 0 0 1 2 -2h2a2 2 0 0 1 2 2v6" /></svg>
<span>首页</span>
</a>
</li>按照此格式填入
由于日期归档过多,可以选择是否显示
mod风格来自其他Stack用户
按照分类的 mid 以jpg的格式 存放的目录
譬如本地目录 或者 CDN 等,用于匹配归档页面的分类图片
可以选择使用第三方的评论系统 如 twikoo 等
用于DIY CSS 或 身份验证 等
用于插入备案号码 或者 统计代码等
由于国内的公共加速倒了一大片,导致很多人为docker镜像无法拉取而烦恼
新建网站-输入域名 以 docker.ima.cm 为例
申请SSL证书,然后在伪静态设置中输入以下
location / {
proxy_pass https://registry-1.docker.io;
proxy_set_header Host registry-1.docker.io;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_buffering off;
proxy_set_header Authorization $http_authorization;
proxy_pass_header Authorization;
proxy_intercept_errors on;
recursive_error_pages on;
error_page 301 302 307 = @handle_redirect;
}
location @handle_redirect {
resolver 1.1.1.1;
set $saved_redirect_location '$upstream_http_location';
proxy_pass $saved_redirect_location;
}保存即可.
然后把https://docker.ima.cm加入镜像加速列表
{
"registry-mirrors": [
"https://docker.ima.cm"
]
}这是我移植的第一款主题
来自hugo-theme-farallon
保证原汁原味,可以直接使用原主题的CSS
精简部分 JS.
压缩包只有150KB
感谢bigfa大大制作的主题
https://github.com/bigfa/hugo-theme-farallon

95%
2024.6.12
更新豆瓣API获取方式
Docker 自动同步豆瓣书影音记录
主题设置处填入API2024.6.7
用自带评论做的说说页面,来自
https://github.com/gogobody/typecho-whisper
删减部分内容只能发表文字2024.6.4
主题设置更新了部分说明
删除统计页面js改为公共CDN2024.5.26
抄了一个网站统计的页面2024.5.24
新增了说说页面,基于memos 0.19 以下的版本
在后台设置memos的地址和memoID即可
默认获取最近20条公开的memo
由于typecho分类并无图片设置,所以默认使用https://static.fatesinger.com/2021/12/vhp6eou5x2wqh2zy.jpg
可以自行替换或者删除
https://www.imsun.org/movies/
使用原有js方式获取豆瓣页面
所需Token需在 https://node.wpista.com/ 获取
豆瓣收藏使用方法 微信扫码登录https://node.wpista.com/ 输入你的豆瓣数字 id,点击保存即可自动同步豆瓣记录。 点击 Get integration token 会生成一个 token。
https://www.imsun.org/links/
基于 links 插件实现
可使用 寒泥 大佬制作的版本或者其他版本
https://www.imsun.org/memos/
利用memos实现动态获取说说,仅支持memos v0.20.0以下版本
使用自定义字段设置memos
在自定义字段中填入memos值为memos地址,不带/
在自定义字段中填入memosID默认值为1, 当您的ID 不为1时 需要设置
在自定义字段中填入memosnum默认值为20,默认获取20条最近的memo
https://www.imsun.org/talks/
支持mastodon gts pleroma
根据 https://www.imsun.org/archives/1643.html#toc3 获得API地址
在自定义字段中填入tooot值为Mastodon API 地址
https://www.imsun.org/category/
https://www.imsun.org/archives/
若使用AI摘要插件则显示AI摘要,不使用则显示默认字数摘要
https://github.com/jkjoy/typecho-theme-farallon
实现代码块高亮显示效果
head加入
<script src="https://cdnjs.sgcd.net/code-highlight/js/prism.js"></script>
<link rel="stylesheet" href="https://cdnjs.sgcd.net/code-highlight/css/prism.css" />footer加入
<script>Prism.highlightAll() </script>美化 mac 风格
在js中加入
var container = document.getElementsByTagName('main')[0];
var codeBlocks = container.getElementsByTagName('pre');
Array.from(codeBlocks).forEach(function(item) {
item.style.whiteSpace = 'pre-wrap';
// Add pre-mac element for Mac Style UI
var preMac = document.createElement('div');
preMac.classList.add('pre-mac');
preMac.innerHTML = '<span></span><span></span><span></span>';
item.parentNode.insertBefore(preMac, item);
item.classList.add('line-numbers');
});
css
.pre-mac {
position: relative;
margin-top: -7px;
top: 21px;
left: 10px;
width: 100px;
z-index: 99;
}
.pre-mac > span {
float: left;
width: 10px;
height: 10px;
border-radius: 50%;
margin-right: 5px;
}
.pre-mac > span:nth-child(1) {
background: red;
}
.pre-mac > span:nth-child(2) {
background: sandybrown;
}
.pre-mac > span:nth-child(3) {
background: limegreen;
} 想做一个打赏按钮,点击就能显示二维码 于是就有了以下的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示和隐藏图片</title>
</head>
<body>
<button id="btn" style="margin-left: 230px;">打赏</button>
</br>
<img style="margin-top: 10px;display: none;" src="https://blogcdn.loliko.cn/pay/wx.png" width="500px" height="500px">
<script>
// 1.获取事件源
var btn = document.getElementById("btn");
var img = document.getElementsByTagName("img")[0];
// var isShow = true;
// 2.绑定事件
btn.onclick = function() {
// 3. 事件驱动程序
if(btn.innerHTML === "关闭"){
img.style.display = "none";
btn.innerHTML = "打赏";
// isShow = false;
} else {
img.style.display = "block";
btn.innerHTML = "关闭";
// isShow = true;
}
}
</script>
</body>
</html>GoToSocial 是一个使用 Golang 编写的 ActivityPub 社交网络服务器,它是一个轻量级、安全的联邦社交网络入口,可让用户保持联系、发布和分享图片、文章等内容。GoToSocial 强调用户的隐私和自由,不会跟踪用户的行为,也不会为了向用户展示广告而收集他们的数据。 使用 GoToSocial 可以让用户进入联邦社交网络的世界,联邦网络是一种基于协议的社交网络结构,它允许用户从一个社交网络实例互相跟随、交流和分享内容。这种结构可以让用户自由选择社交网络平台,同时避免某个平台垄断市场。用户可以在不同的实例之间进行跟随和互动,这样就可以更好地保护用户的隐私和自由。
创建安装目录并更改权限
mkdir -p /var/www/gotosocial/data && cd /var/www/gotosocial && chown 1000:1000 ./datadocker-compose.yaml 文件version: "3.3"
services:
gotosocial:
image: superseriousbusiness/gotosocial:latest
container_name: gotosocial
networks:
- gotosocial
environment:
GTS_HOST: social.example.com
GTS_DB_TYPE: sqlite
GTS_DB_ADDRESS: /gotosocial/storage/sqlite.db
GTS_LETSENCRYPT_ENABLED: "false"
GTS_STORAGE_BACKEND: "s3"
GTS_STORAGE_S3_BUCKET: "BUCKET名称"
GTS_STORAGE_S3_ENDPOINT: "#S3 API"
GTS_STORAGE_S3_ACCESS_KEY: "#api-tokens"
GTS_STORAGE_S3_SECRET_KEY: "#api-tokens"
GTS_STORAGE_S3_PROXY: "true"
ports:
- "127.0.0.1:8080:8080"
volumes:
- ./data:/gotosocial/storage
restart: "always"
networks:
gotosocial:
ipam:
driver: default
支持S3存储
docker compose up -ddocker exec -it gotosocial /gotosocial/gotosocial admin account create --username admin --email [email protected] --password 'SOME_VERY_GOOD_PASSWD'自行更改用户名 密码 邮箱地址
把admin改成自己需要的用户名
docker exec -it gotosocial /gotosocial/gotosocial admin account promote --username admin反代127.0.0.1:8080即可
此处就不赘述了.
基于Typecho插件CommentsByQQ修改
一直想让qq来通知评论消息。毕竟邮箱之类的还是不太方便。
原作者的插件QQ机器人已经挂了。所以我自己搭建了一个基于go-http的QQ机器人
由于本人也是菜鸟,没有后续
添加qq机器人153985848为好友
在后台设置中填写接收消息的qq号即可